How to WooCommerce การตั้งค่าพื้นฐาน Update 2020 Leave a comment
ก่อนที่เราจะมาตั้งค่า WooCommerce กัน เราควรมาตั้งค่าในส่วนภาษาของเว็บกันก่อน ถ้ากลุ่มลูกค้าเราคือคนไทยเป็นส่วนใหญ่ เราก็ควรตั้งค่าเว็บเป็นภาษาไทย ระบบเขาจะได้ช่วยแปลคำในระบบตระกร้าสินให้เป็นภาษาไทยให้เราได้
วิธีการเปลี่ยนภาษาบนเว็บของเรา ให้เราไปที่ Settings > General > Site Language

เราควรตั้งค่าเว็บให้เป็นภาษาไทย แต่พวกเมนูการใช้งานบนหน้าควบคุม (Dashboard) เราควรตั้งค่าเป็นภาษาอังกฤษ ชื่อเรียกฟังชั่นต่างๆ มันจะได้เป็นสากล ติดขัดอะไรไป Search หาบน google จะเจอคำตอบได้ง่ายกว่า
วิธีการเปลียนภาษาเมนูบนหน้าควบคุมให้เราไปเปลี่ยนที่ส่วนของ User

การติดตั้งปลั๊กอิน Woocommerce เวอร์ชั่น 3.4+
1. สำหรับเว็บใครที่ยังไม่ได้ลงปลั๊กอินตัวนี้ ให้เราไปที่ plugin > add new > ค้นหาชื่อปลั๊กอิน Woocommerce > แล้วคลิก install กับ Activate ได้

เมื่อเราคลิก Activate ระบบจะพาเราเข้าสู่หน้า Wizard เราต้องกรอกข้อมูลใส่ให้ครบทุกช่องก่อน จะใส่คำภาษาไทยลงไปก็ได้ หากใส่ไม่ครบมันจะคลิกไปต่อไม่ได้

หมายเหตุ : หากเว็บใครที่ตัว Woocommerce ได้ถูกติดตั้งไปแล้วในระหว่างที่เราลงธีม ให้เรากลับไปหลังบ้าน คลิก Dashbord (หน้าควบคุม) ให้เราคลิก Run the Setup Wizard เพื่อจะได้เข้าสู่โหมด ตั้งค่าพื้นฐาน Woocommerce ไปพร้อมๆ กัน

2. ให้เราคลิก Let’s go! ต่อได้เลย
3. เมื่อเข้าสู่หน้าตั้งค่า payment ให้ติ๊กเปิดใช้งาน Bank transfer (BACS) payments จากนั้น คลิก Continue

4. ในส่วนของ Shipping ให้เราปิดการใช้งานก่อนจะได้ไม่งง แล้วเดี๋ยวเราค่อยมาตั้งค่าจัดส่งกันใหม่ในตอนต่อไป จากนั้น คลิก Continue

5. ในหน้า Recommended setup ให้เราคลิก Skip this step เพื่อข้ามขั้นตอนนี้ไปได้เลย

6. เมื่อเจอหน้าที่มีคำว่า Jetpack ให้เรารีบคลิก Skip this step ไปได้เลย ตัว Jetpack เรายังไม่จำเป็นต้องใช้ในตอนนี้นั้นเอง

7. เมื่อเข้าสู่หน้าสุดท้ายของขั้นตอนติดตั้งปลั๊กอิน ให้เราคลิกที่คำว่า Visit Dashboard เพื่อเข้าสู่ขั้นตอนตั้งค่า กันต่อได้เลย

ก่อนจะดำเนินการขั้นตอนต่อไปเราต้องมาเช็คก่อน ว่าตอนนี้เรามีหน้า (page) ที่เป็นหน้าระบบขายสินค้าครบหมดรึยัง ซึ่งจะประกอบไปด้วย 4 หน้านี้ Cart, Checkout, My Account และ Shop ซึ่งหน้าเรานี้ถูกสร้างอัตโนมัติผ่านขั้นตอน wizard ลงปลั๊กอินนั้นเอง

ตั้งค่าพื้นฐาน Woocommerce
หลังจากเราลงปลั๊กอินเรียบร้อย ให้ไปดูที่ส่วน setting ได้เลย เราจะไล่ตั้งค่าพื้นฐานที่จำเป็นที่ละส่วนกัน
ตั้งค่าทั่วไป (General options)
ในหน้า General options ค่าพื้นฐานที่เราควรกำหนดมีดังนี้
Base location : ที่ตั้งร้านค้าของเราอยู่ที่ใด
Selling location(s) : เปิดขายของให้กับประเทศใดบ้าง (เลือกได้หลายประเทศ)
Shipping location(s) : จะเลือกจัดส่งให้กับประเทศใดบ้าง (เลือกได้หลายประเทศ)
Currency : เลือกเป็น Thai baht
Currency position : แนะนำว่าให้เลือกเป็น Right with space
Number of decimals : คือจุดทศนิยม ให้เราใส่เป็น 0 ไปก็ได้

ตั้งค่า Products
Products > General
หากเราเป็นร้านค้าหน้าใหม่ แนะนำให้เราปิดฟังชั่นนี้ไปก่อนดีกว่า เพื่อป้องกันคนมาคอมเมนต์ หรือรีวิวสินค้าของเราในแง่ลบ ก็คือไม่ต้องติ๊กช่อง Enable ratings นั้นเอง

ตั้งค่า Products Display option
ตรงจุดนี้ คือ การแสดงรูปภาพของสินค้าที่เราต้องการโชว์ที่เว็บของเราว่าอยากให้แสดงไซต์ขนาดไหน สินค้าไหนเรียงก่อน เรียงหลัง ดูภาพด้านบนนะ ให้คลิกที่คำว่า Go see them in action here. เราจะเข้าสู่หน้า Woocommerce customizing

จากนั้นให้เราคลิก Product Catalog ตรงตำแหน่ง Default product sorting ซึ่งเป็น option ในหน้าแสดงสินค้า (catalog page) แนะนำให้เราเลือกเป็น Sort by most recent หมายความว่าเราได้กำหนดการเรียงสินค้า โดยให้สินค้าใหม่อยู่ตำแหน่งแรกสุด ในหน้าแสดงสินค้า (catalog page) นั้นเอง

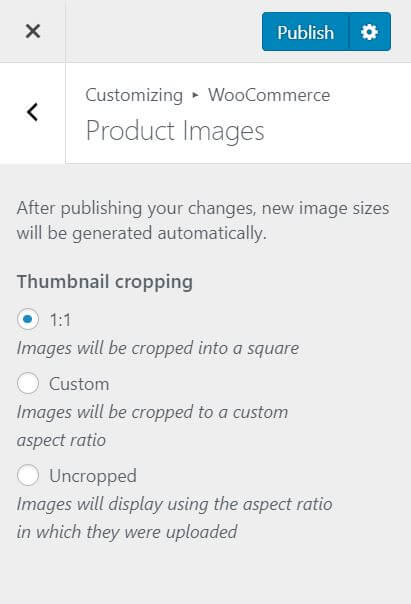
จากนั้นให้เราคลิกถอยกลับ เพื่อเข้าสู่หน้า Woocommerce customizing ต่อมาให้คลิก Product Images

การจะทำให้หน้าแสดงสินค้า (catalog page) ออกมาสวย เราต้องทำให้รูปภาพหน้าปกสินค้า (product image) มีขนาดไซต์ภาพที่เท่ากัน โดยเราต้องตัดสินใจเลยว่าภาพสินค้าที่เราจะโชว์จะเป็นรูปสีเหลี่ยมผืนผ้า หรือ รูปสี่เหลี่ยมจตุรัส เลือกมาอย่างใดอย่างหนึ่ง
หากเราต้องการรูปแสดงสินค้าเป็น รูปสีเหลี่ยมจตุรัส ขนาดไซต์รูปที่ผมแนะนำ คือ 800 x 800 pixel ให้ออกแบบรูปเตรียมไว้ให้เรียบร้อย และ ในส่วนของการตั้งค่า Product images ให้เราเลือกตรง Thumbnail cropping เป็น 1:1

หากเราต้องการรูปแสดงสินค้าเป็น รูปสีเหลี่ยมผืนผ้า ขนาดไซต์รูปที่ผมแนะนำ คือ 613 x 800 pixel ให้ออกแบบรูปเตรียมไว้ให้เรียบร้อย และในส่วนของการตั้งค่า Product images ให้เราเลือกตรง Thumbnail cropping ให้ที่ custom > เป็นเลือกอัตราส่วนเป็น 3:4
ตัวอย่างหน้าแสดงสินค้า (catalog page) ที่ใช้รูปแบบสีเหลี่ยมจัตุรัส

การติดตั้งและตั้งค่า Woocommerce ตอนที่ 1 ก็จบเพียงเท่านี้ แต่เนื่องจาก Woocommerce เป็นปลั๊กอินที่มีรายละเอียดค่อนข้างมาก ยังมีอีกหลายส่วนที่เราต้องตั้งค่ากันต่อไปอีก รอติดตามต่อบทความหน้านะคะ